Instructions: From Adobe Illustrator to Website in a series short steps.

Step 1: Get icon set
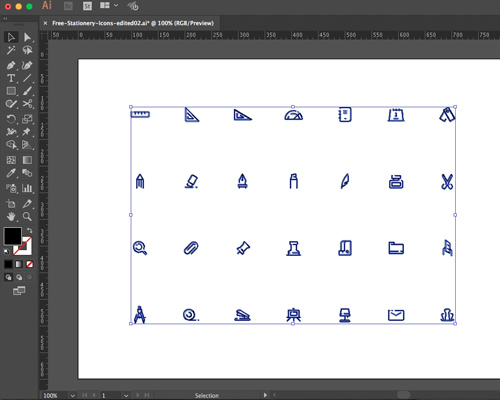
Create or purchase an icon set

Step 2: Separate layers
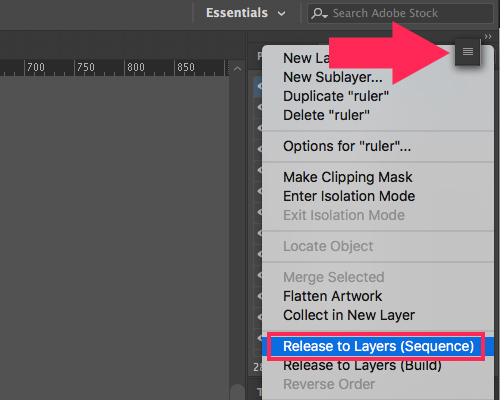
Separate icons into individual layers. Press on the 4 line icon in the top right corner of the layers panel. Then press Release to Layers (sequence) option.

Step 3: Move icon layers outside of container
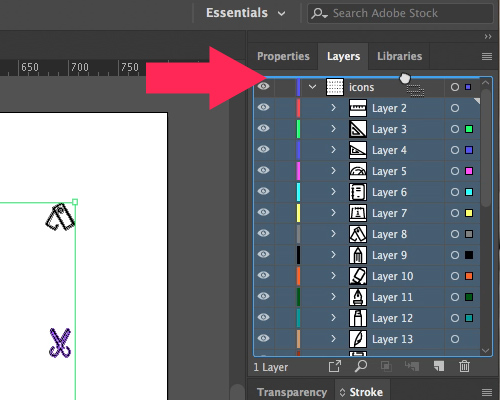
Select all of the icon layers and drag them outside of container layer.

Step 4: Delete container layer
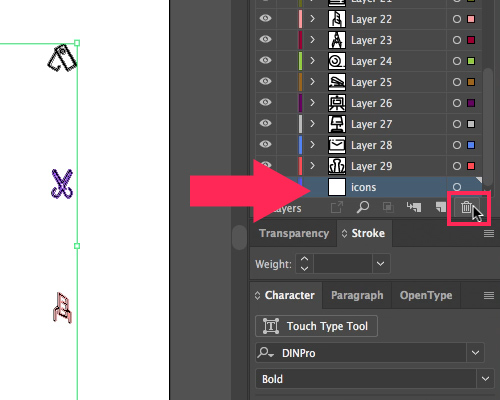
Put container layer into trash. You no longer need it.

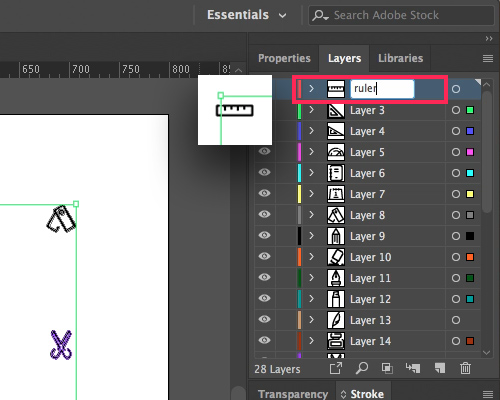
Step 5: Rename layers
Rename all of the icon layers. This is an important step as the layer names are used for accessibility during conversion.

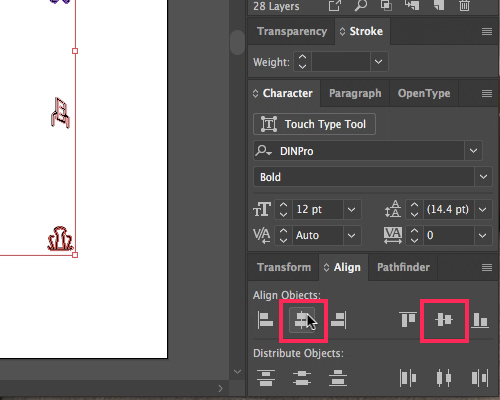
Step 6: Align layers
Align all of the icons vertically and horizontally on the artboard.

Step 7: Resize Artboard
Resize the artboard to fit the icons. Leave a little bit of space.

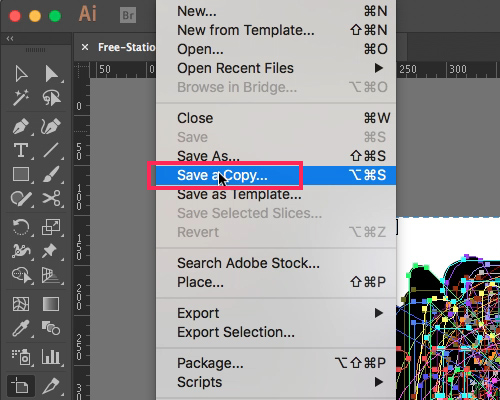
Step 8: Save
Select save or save a copy.

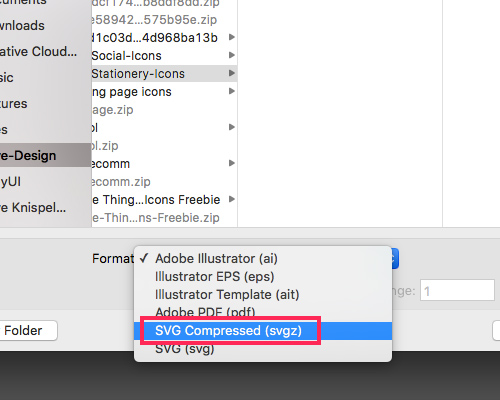
Step 9: Choose SVG format
Select SVG or SVG Compressed format.

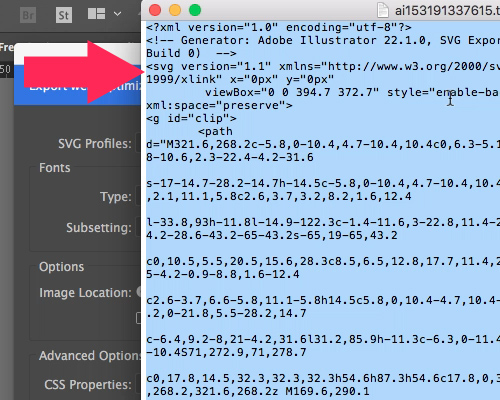
Step 10: Get SVG code
Don't press ok, press the SVG code... button.

Step 11: Copy SVG code
Copy the SVG code from the text document created.

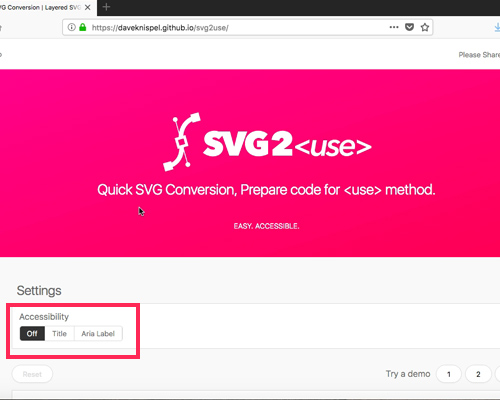
Step 12: Set Accessibility
Set the accessibility as required. Read GitHub page for more information on the two types.

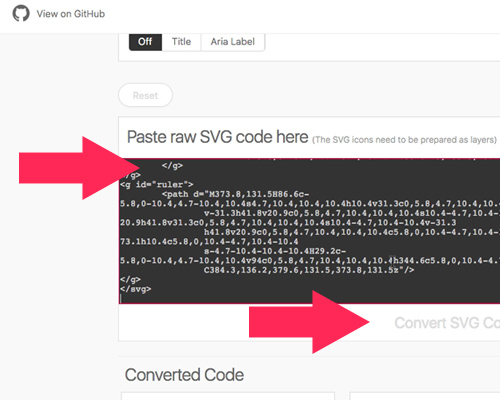
Step 13: Paste SVG code & Convert
Paste the SVG code into the first black box, titled 'Paste raw SVG code here'. Press 'Convert SVG code' button.

Step 14: Copy Converted SVG
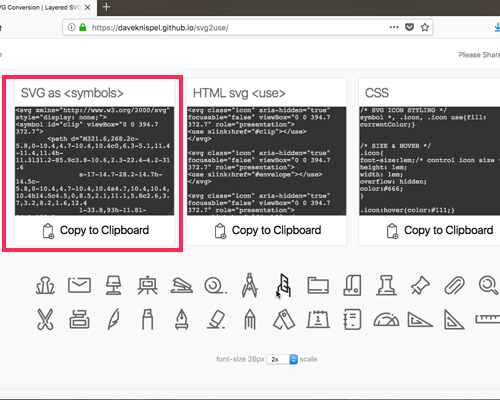
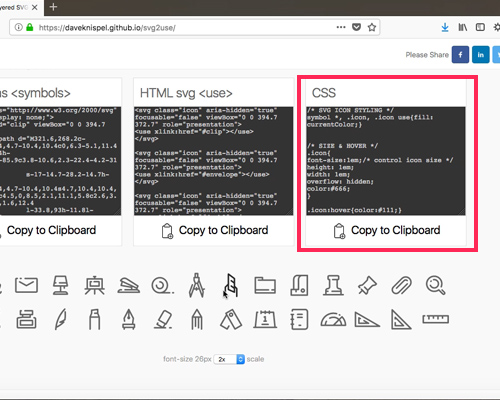
Copy the converted SVG code from black box title 'SVG as symbols'.

Step 15: Paste Converted SVG
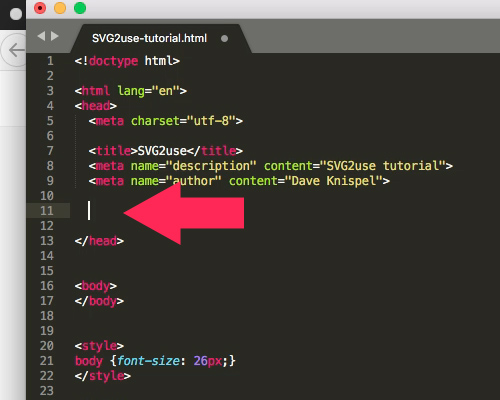
Paste the converted SVG code into head section of website code.

Step 16: Copy HTML
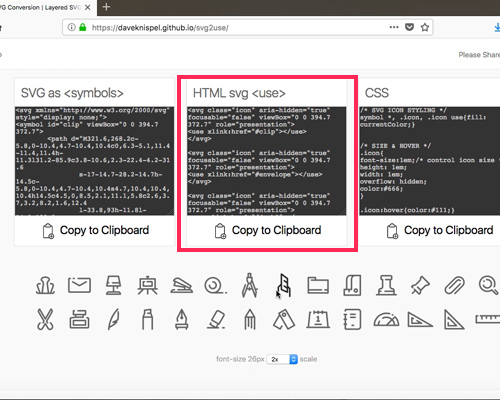
The black section titled 'HTML svg use' contains all of the HTML for each of the icons. Copy required HTML.

Step 17: Paste HTML
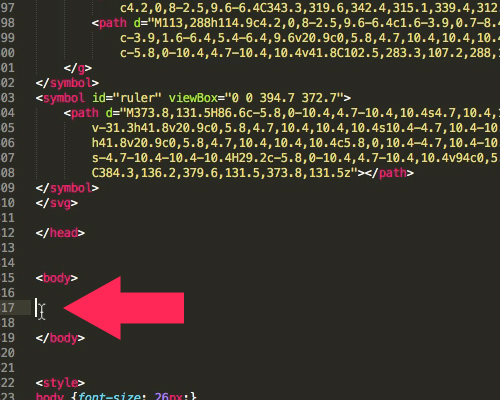
Paste the HTML of each icon into your website where required. Somewhere inside the body section.

Step 18: Copy CSS
Copy CSS from black box title 'CSS'.

Step 20: Paste CSS
Paste CSS in inlne style tag or external style sheet. You can tweek CSS as required. Look into some of the resources on the GitHub page for more on styling SVGs

Step 20: Take a look
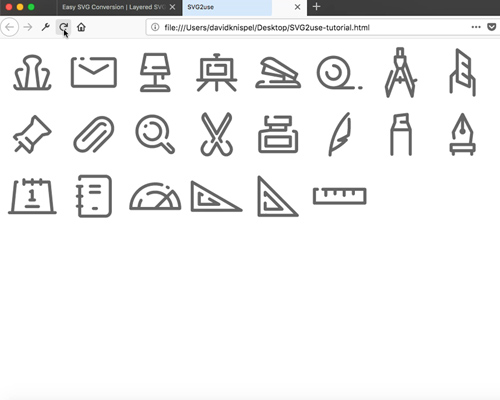
Open your page in the browser and you should be able to see the icons.